Привет, коллеги! 👋
При использовании админ-панели MoonShine у нас есть список иконок "из коробки". Очень часто возникает ситуация, что этих иконок недостаточно. Что делать в такой ситуации?
В документации MoonShine сказано, что мы можем спокойно загружать свои иконки в определённую папку и использовать их.
Но тут я, как ленивый программист, задумался: "А что, если мне лень искать эти иконки, скачивать их, раскладывать по папкам?". А я очень не люблю делать рутинную работу.
Теперь Iconify нас спасает?
Итак, я понял, что нужно что-то с этим делать. Решил, что определенно таких разработчиков как я немало, почему бы не решить эту общую проблему и внести свой вклад в MoonShine?
Нашел Iconify (это большая библиотека иконок с возможностью работы по API) и реализовал её интеграцию в MoonShine с помощью пакетаmoonshine-iconify.
Пакет убирает ограничение в 292 иконки, вместо этого предлагая нам более 200 тысяч Open Source иконок, которые можно выбрать в удобном интерфейсе с поиском. При этом не запрещает всё также использовать иконки, которые стоят в MoonShine "из коробки" и те иконки, что вы уже выкачали ранее и использовали в проекте.
Хочу-хочу! Что делать?
Всё очень легко и просто:
1. Ставим пакет:
composer require jerabix/moonshine-iconify
2. Публикуем блейд-файлик:
php artisan vendor:publish --tag="moonshine-iconify-blade"
3. (Опционально) Публикуем конфиг пакета:
php artisan vendor:publish --tag="moonshine-iconify-config"
Если коротко - то всё, можете брать название иконок отсюда и использовать их, как и обычные иконки MoonShine.
Есть нюансы
Пакет может работать в двух режимах:
1. Iconify component (по умолчанию):
Более подробно можно ознакомиться тут.
Подключается JS-скрипт в шапку, используется компонент Custom HTML-element <iconify-icon>и когда вы доскраливаете до определённой иконки - она запрашивается HTTP-запросом по Iconify API и кешируется в localstorage каждого клиента.
Данный режим самый простой и не требует от вас дополнительных действий.
2. Download usage icons:
В данном режиме JS-скрипт не подключается, а вместо iconify component используется обычный inline SVG, но есть конечно же и минусы.
Каждый раз, когда в проекте появляется новая иконка - нужно запускать команду, которая сканирует проект, понимает какие иконки используются, а какие нет - и выкачивает нужные иконки с Iconify API единоразово в проект и далее иконки используются в соответствии с документацией MoonShine.
Команда для скачивания иконок:php artisan moonshine-iconify:icons:download
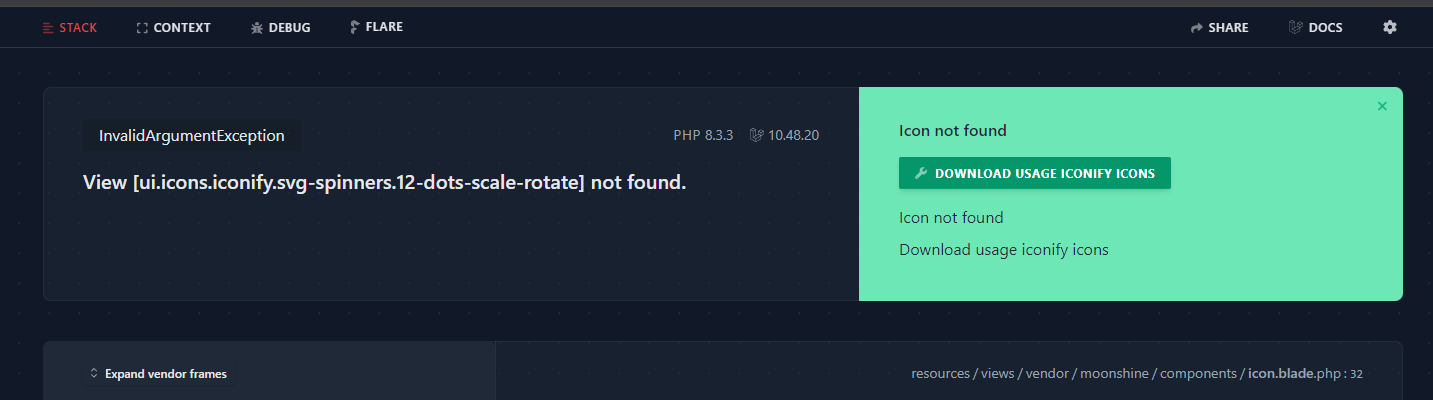
Если мы имеем в зависимостях пакет spatie-ignition версии более чем 2.8 - то жизнь немного упрощается и всё что нужно будет сделать - на странице эксепшена нажать кнопочку "DOWNLOAD USAGE ICONIFY ICONS" и команда запуститься сама, нужно будет только обновить страницу.

Далее логика взаимодействия с иконками будет точно такая же как и с обычными иконками MoonShine.
Конфиг
Есть конфиг в котором вы можете настроить следующее поведение:
- режим работы пакета
- удалять ли неиспользуемые иконки в папке iconify
- путь в котором искать используемые иконки в проекте
- путь для подключения iconify JS-скрипта (по умолчанию он грузится по CDN из их документации)
Итого
Работа с иконками может быть более приятной, стоит только это захотеть!
Спасибо за прочтение! Всем желаю интересных и больших проектов вместе с MoonShine!
Видео гайд с обзором и настройкой на YouTube
Ссылка на пакет -https://github.com/JeRabix/moonshine-iconify


Анатолий