В предыдущей статье мы установили все что нам нужно из системных сервисов для локальной разработки, давайте теперь настроим некоторые дополнительные инструменты, упрощающие нашу жизнь.
- NodeJS и NPM
- Git
- Composer
- Логи, конфиги, рабочие директории
- Валидный локальный SSL
- phpMyAdmin
- phpPgAdmin
- phpRedisAdmin
- Шаблон Nginx для домена
- Pretty localhost
NodeJS и NPM
Даже если вы не frontend, вам очень часто будет нужен NodeJS/NPM для сборки уже готовых пакетов и проектов.
Тут все просто, идем на официальный сайт и качаем последнюю версию, я рекомендую LTS.
Устанавливается как обычная программа MacOS.
Далее, устанавливаем yarn:
sudo npm install --global yarn
Проверяем установку:
yarn --version
В чате посоветовали устанавливать FNM для быстрого переключения версий NPM.
Git
Как уже писал в конце предыдущей статьи, я люблю GUI и кликать мышью больше чем писать что-то в консоли😜. И по этому я рекомендую просто скачать и установить GitHub Desktop и с его помощью удобно логиниться и следить за своими репозиториями.
Composer
Ставим сomposer и делаем его доступным глобально:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
Проверяем установку:
composer -V
Настройка Nginx, логов, сертификатов и сайтов в новых директориях
Для более удобной разработки я работаю в папке ~/sites/, каждый сайт расположен в отдельной папке в ~/sites/www, настройки лежат в ~/sites/config, логи в ~/sites/logs и ssl сертификаты в ~/sites/ssl (да, у нас будут вполне валидные сертификаты).
Давайте организуем все по красоте!
mkdir ~/Sites/config/
mkdir ~/Sites/ssl/
sudo ln -sf /opt/homebrew/etc/nginx ~/Sites/config/nginx
sudo ln -sf /opt/homebrew/var/log ~/Sites/log
sudo ln -sf /opt/homebrew/var/www ~/Sites/www
sudo ln -sf /opt/homebrew/var/ssl ~/Sites/ssl
Очистим папку:
rm -rf ~/Sites/www/*
Создадим папку сайта по умолчанию и index.html в неё:
mkdir ~/Sites/www/localhost/
mkdir ~/Sites/www/localhost/public/
touch ~/Sites/www/localhost/public/index.html
И внесем изменения в настройки сайта (по умолчанию ~/sites/config/nginx/nginx.conf):
#user alex staff;
worker_processes 1;
error_log /opt/homebrew/var/log/nginx/error.log;
pid /opt/homebrew/var/log/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
access_log /opt/homebrew/var/log/nginx/access.log;
sendfile on;
keepalive_timeout 65;
charset utf-8;
server_names_hash_bucket_size 512;
server {
listen 80;
server_name localhost;
index index.php;
charset utf-8;
root /opt/homebrew/var/www/localhost/public;
access_log /opt/homebrew/var/log/nginx/localhost.access.log;
error_log /opt/homebrew/var/log/nginx/localhost.error.log;
location ~ /\.ht {
deny all;
}
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
}
include servers/*.conf;
}
Нам не понадобиться PHP в домене по умолчанию и я сделал возможность писать в отдельный лог доступ к конкретному домену.
Перезапускаем наши сервисы:
brew services restart –all
И откроем http://localhost/ - должна появится пустая страница без ошибок.
Валидный локальный SSL с помощью openssl
Добавим современности, а именно SSL сертификат для нашего домена!
Выпускаем сертификаты для localhost:
openssl req -x509 -nodes -days 365 -newkey rsa:4096 \
-addext "subjectAltName = DNS:localhost" \
-addext "extendedKeyUsage = serverAuth" \
-keyout /opt/homebrew/var/ssl/localhost.key \
-out /opt/homebrew/var/ssl/localhost.crt
И добавим новый блок server {} в конфиг Nginx чтобы сайт открывался по SSL:
server {
listen 443 ssl;
listen [::]:443 ssl;
ssl_certificate /opt/homebrew/var/ssl/localhost.crt;
ssl_certificate_key /opt/homebrew/var/ssl/localhost.key;
ssl_ciphers HIGH:!aNULL:!MD5;
server_name localhost;
index index.php;
charset utf-8;
root /opt/homebrew/var/www/localhost/public;
access_log /opt/homebrew/var/log/nginx/localhost.access.log;
error_log /opt/homebrew/var/log/nginx/localhost.error.log;
location ~ /\.ht {
deny all;
}
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
}
Не добавляйте HTTPS/SSL версию сервера, пока не сгенерировали файлы сертификата!
Перезагружаем nginx:
brew services restart nginx
И открываем https://localhost/:

Печальная картина, неправда ли?
Давайте добавим наши сертификаты в систему как доверенные:
sudo security add-trusted-cert -d -r trustRoot -k /Library/Keychains/System.keychain /opt/homebrew/var/ssl/localhost.crt
И снова открываем https://localhost/:

Как видим, наш сертификат валидный и мы можем спокойно пользоваться доменом по SSL.
phpMyAdmin
Скачаем phpMyAdmin с официального сайта и разархивируем в папку /opt/homebrew/var/www/localhost/public/phpmyadmin .
Настроим соединение с нашим сервером баз данных в файле /opt/homebrew/var/www/localhost/public/phpmyadmin/config.inc.php:
/** * First server */ $i++; /* Authentication type */ $cfg['Servers'][$i]['auth_type'] = 'config'; /* Server parameters */ $cfg['Servers'][$i]['host'] = 'localhost'; $cfg['Servers'][$i]['user'] = 'root'; $cfg['Servers'][$i]['password'] = 'secret';
Данные доступа взяты из первой части статьи
И теперь нам доступен стандартный и для многих привычный https://localhost/phpmyadmin/ !

phpPgAdmin
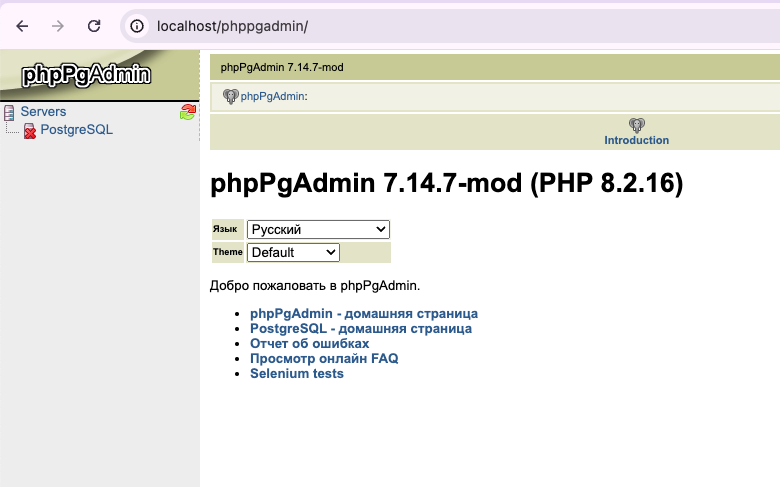
Просто скачиваем https://github.com/ReimuHakurei/phpPgAdmin/releases и заливаем в папку /opt/homebrew/var/www/localhost/public/phppgadmin/ .
И теперь нам доступен стандартный и для многих привычный https://localhost/phppgadmin/!

phpRedisAdmin
Аналогичная утилита для работы с Redis:
composer create-project -s dev erik-dubbelboer/php-redis-admin /opt/homebrew/var/www/localhost/public/phpredisadmin/
Здесь настраивать ничего не нужно – все работает из коробки по адресу https://localhost/phpredisadmin/:

Шаблон Nginx для домена
Чтобы каждый раз не создавать руками конфиг для нового домена в Nginx создадим шаблон /opt/homebrew/etc/nginx/servers/newdomain.conf.template:
https://gist.github.com/alexvenga/dba1680fd95f134800c2b993eb02722e
Сразу вызову пояснительную бригаду:
- Сайты должны и всегда открываться по SSL – это стандарт современного веба, без этого вы многое не сможете сделать локально при разработке.
- Я храню в файле шаблона команды для генерации SSL-сертификатов, чтобы было просто их сгенерировать при создании нового домена и потом эти строки удаляю.
- Как я использую этот шаблон будет объяснено в следующей статье как развернуть первый сайт на примере MoonShine Demo .
Pretty localhost
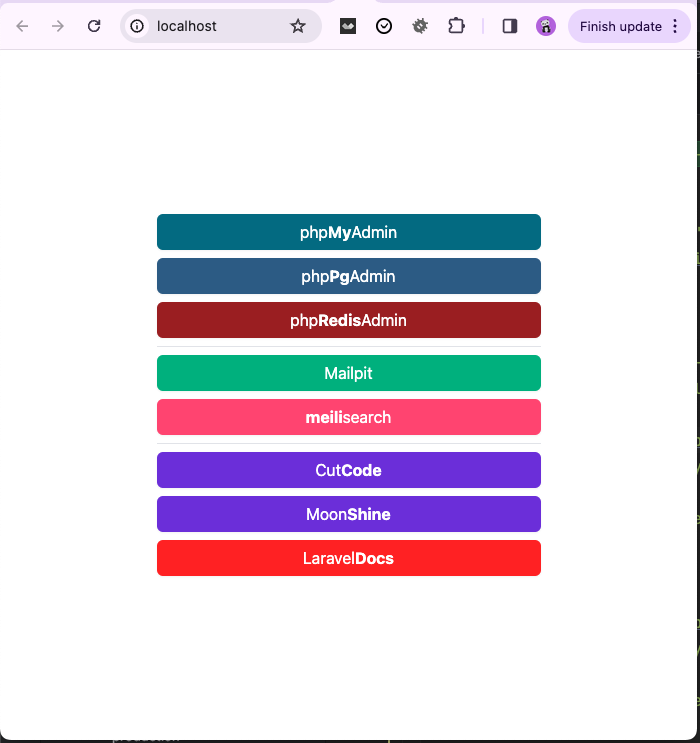
Вот мы тут на устанавливали кучу инструментов, давайте теперь сделаем единую точку входа http://localhost/ и заменим наш индексный файл на что-то вроде:
https://gist.github.com/alexvenga/8b07f07e4de405e4b6fba46b52f322c2
И теперь, открывая http://localhost/, у нас все под рукой!